이미지 관리 사용하기
이미지 관리란?
이미지 유형의 파일을 위캔디오에 업로드 후 동영상과 별도로 배포주소를 생성하여 서비스하고 관리할 수 있는 기능입니다.
CMS 사용하기
해당 기능이 활성화 된 경우 "미디어 보관함 > 이미지 > 폴더 리스트" 메뉴가 표시됩니다.

폴더 리스트에서 폴더 생성, 이미지 업로드, 이동, 삭제 가능을 이용할 수 있습니다.

폴더 생성
폴더 리스트 화면에 처음 진입 시 다음의 화면이 표시됩니다.

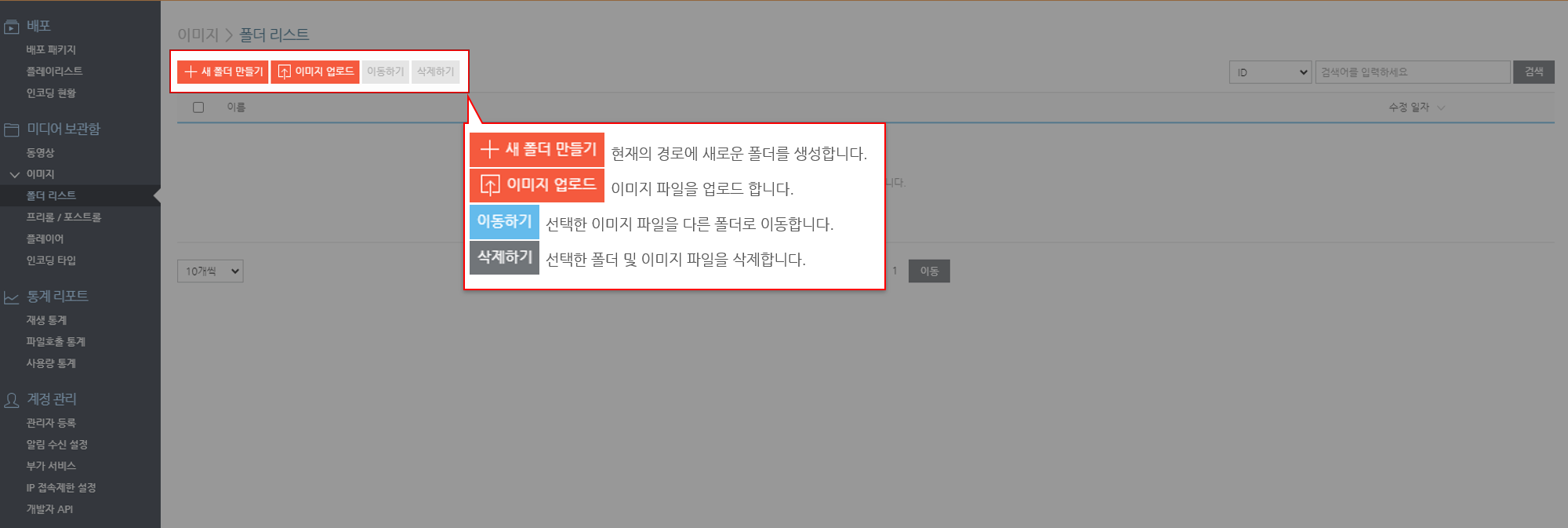
새 폴더 만들기 버튼을 선택하여 폴더 이름 입력 후 현재의 경로에 폴더를 생성합니다.
폴더는 트리형 계층 구조로 생성 및 관리가 가능합니다.
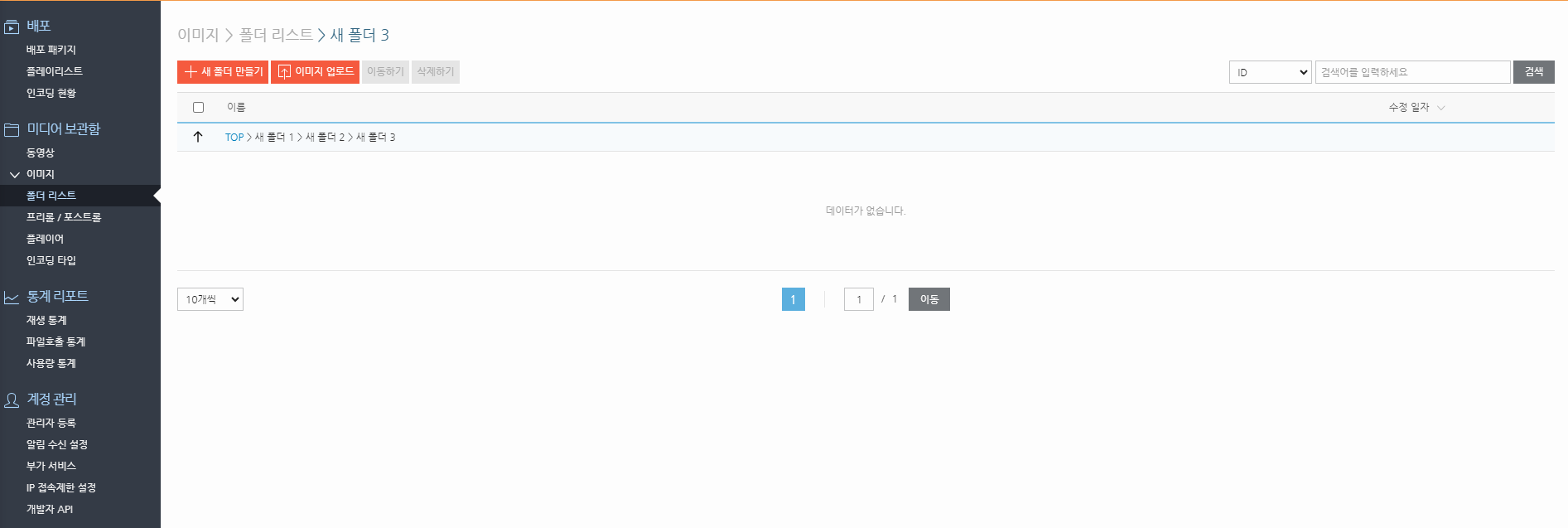
현재 위치에 생성된 폴더는 폴더 리스트에 표시되며 리스트 맨 위에는 계층을 표현하는 내비게이션이 표시되고, 폴더 이동 경로 및 현재 위치한 폴더를 확인 가능합니다.

내비게이션에서는 TOP을 선택하여 최상위로 이동하거나 ↑를 선택하여 바로 위의 폴더로 이동할 수 있습니다.
폴더는 항상 현재의 위치에서 새로운 폴더를 생성합니다.
특정 폴더의 하위에 폴더를 생성하고자 하는 경우 해당 폴더로 이동한 후에 새 폴더를 생성하여야 합니다.
이미지 업로드
폴더 리스트에서 "이미지 업로드" 버튼을 선택 시 이미지 업로드 화면으로 이동합니다.

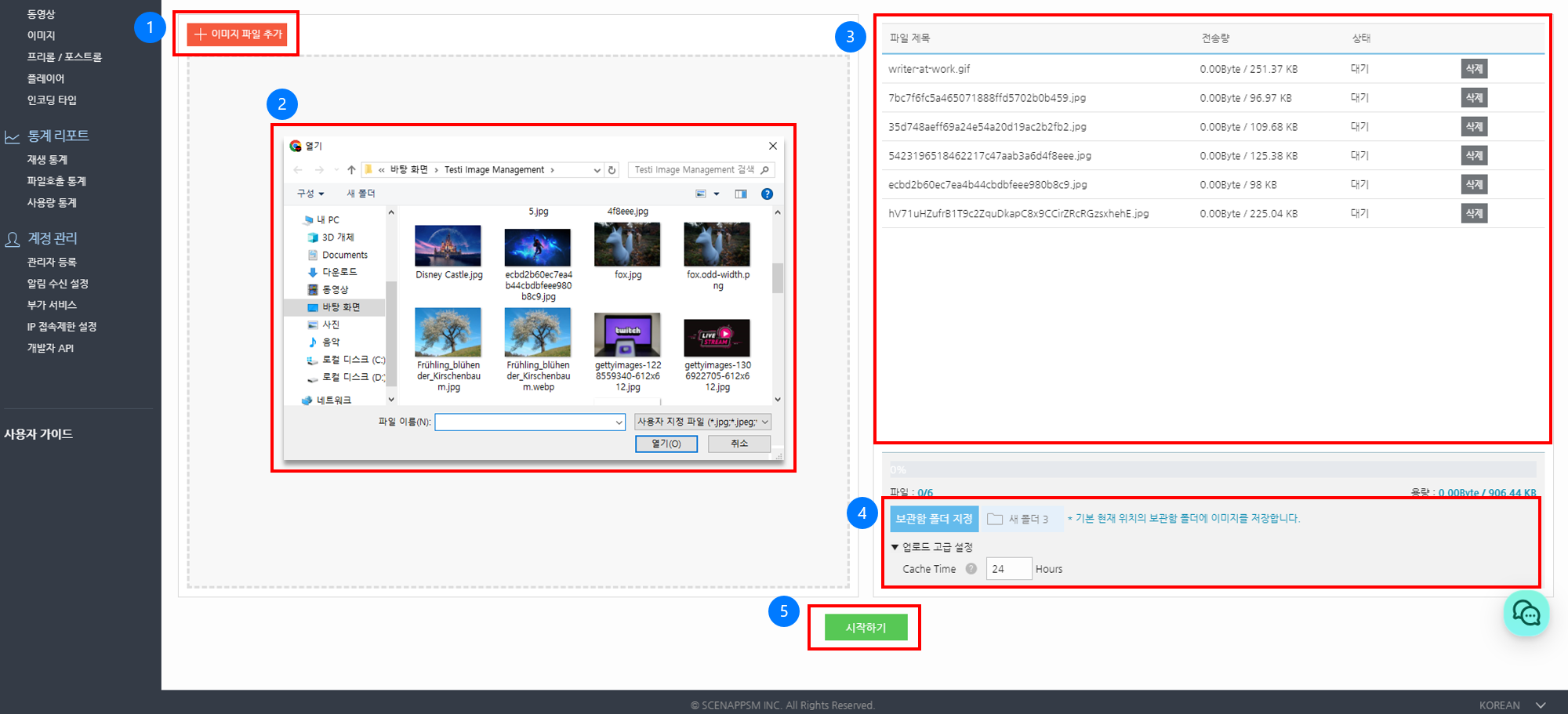
①이미지 업로드 화면에서 "이미지 파일 추가" 버튼을 선택하여 ②로컬에서 업로드할 이미지 파일을 선택합니다. 이미지 파일은 복수 선택이 가능합니다.
③이미지 파일 선택 시 우측 업로드 목록에 선택한 파일이 표시됩니다. 각 파일의 정보와 상태가 표시되며 업로드를 진행하지 않는 상태에서는 삭제가 가능합니다.
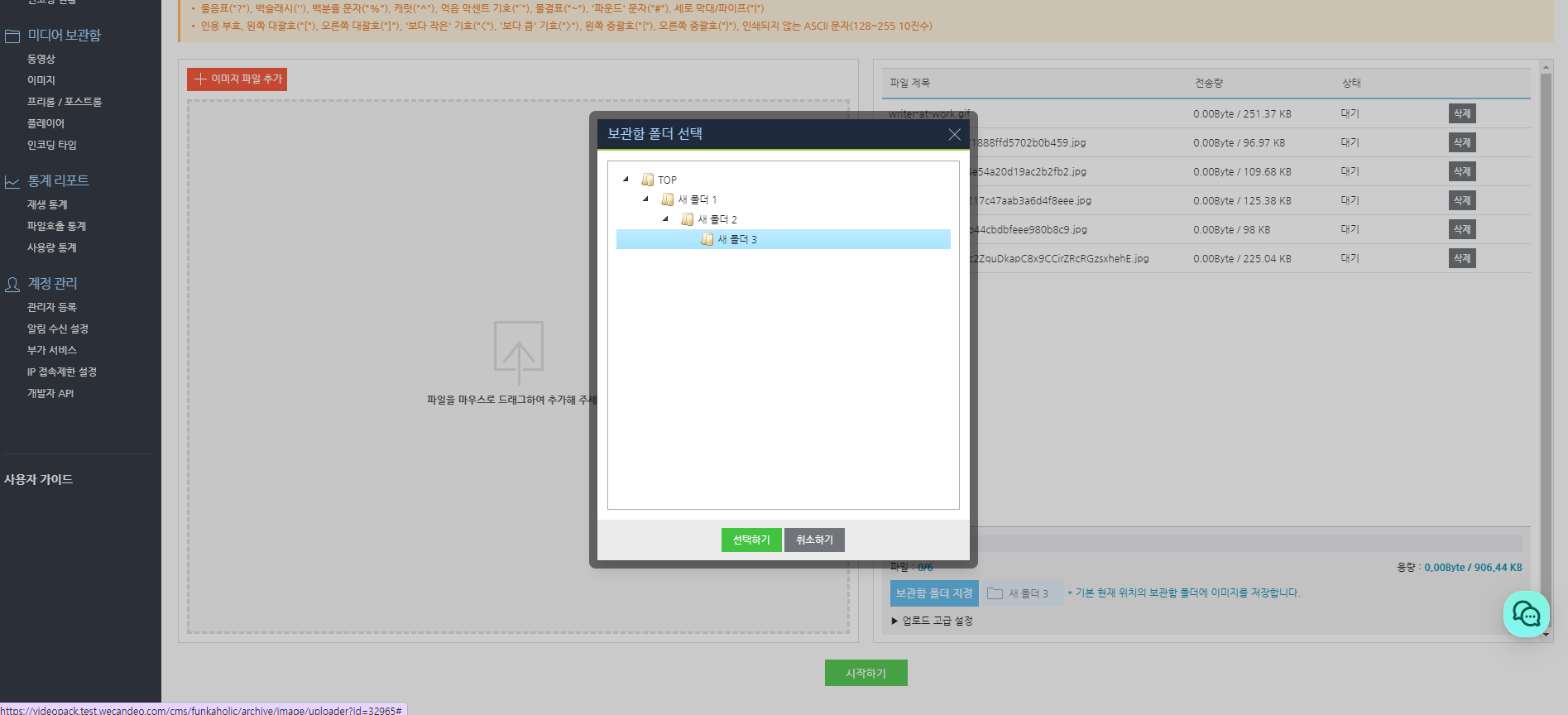
④이미지 파일을 업로드 할 위치 경로인 보관함 폴더를 지정합니다. 선택된 폴더는 버튼 우측 영역에 폴더 이름이 표시됩니다.

보관함 폴더는 기본적으로 이미지 업로드 화면으로 이동 전의 위치가 지정되며 다른 폴더로 변경이 가능합니다.
업로드 고급 설정에서는 업로드 파일의 Cache Time을 설정할 수 있습니다. Cache Time은 기본 24시간으로 설정되어 있으며 2~120시간 이내에서 변경할 수 있습니다.
⑤시작하기 버튼을 선택하면 업로드 목록의 이미지 파일을 순차적으로 업로드합니다. 업로드 진행이 완료되면 업로드 결과를 팝업으로 표시합니다.
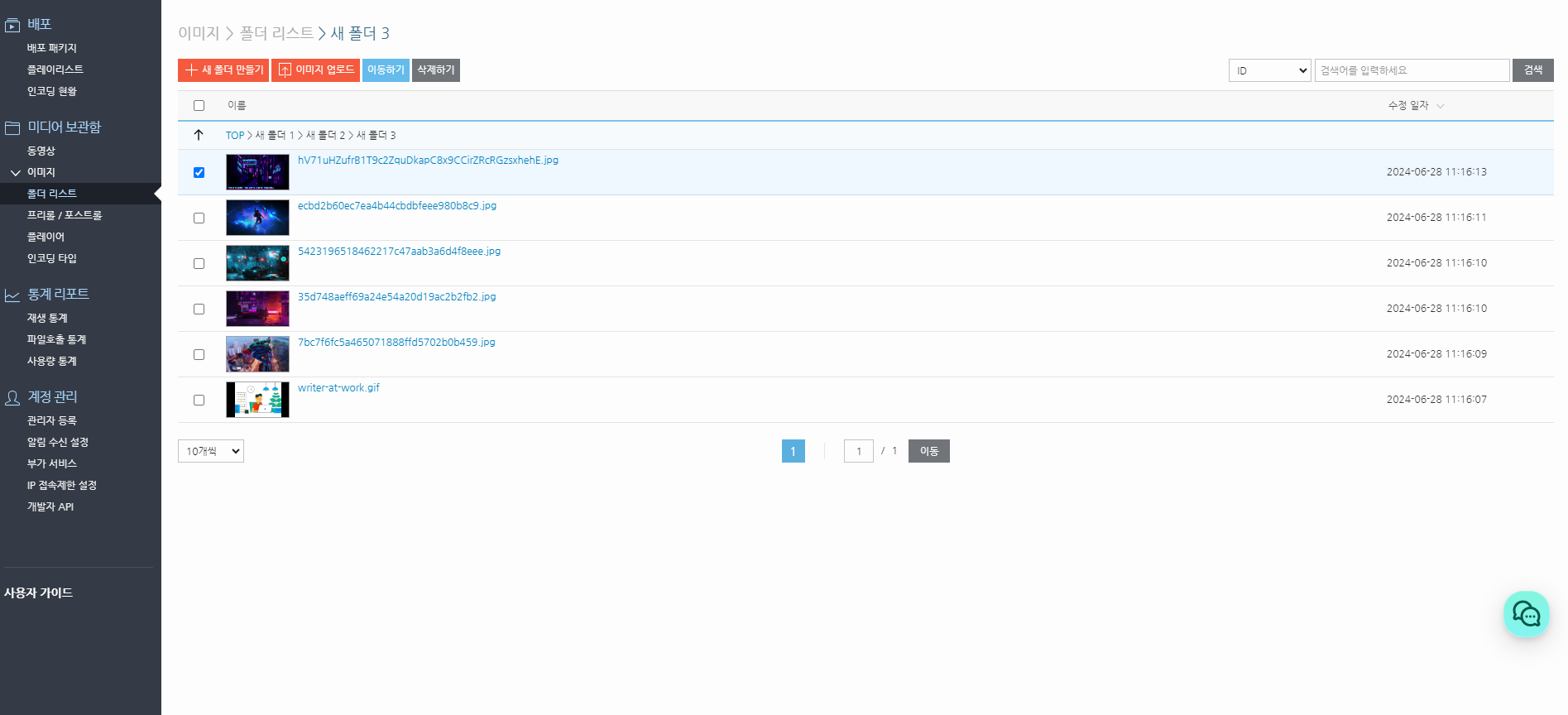
이미지 파일을 업로드 한 후 업로드 위치(보관함 폴더)로 이동 시 업로드가 완료된 이미지 파일을 확인할 수 있습니다.

이미지 배포
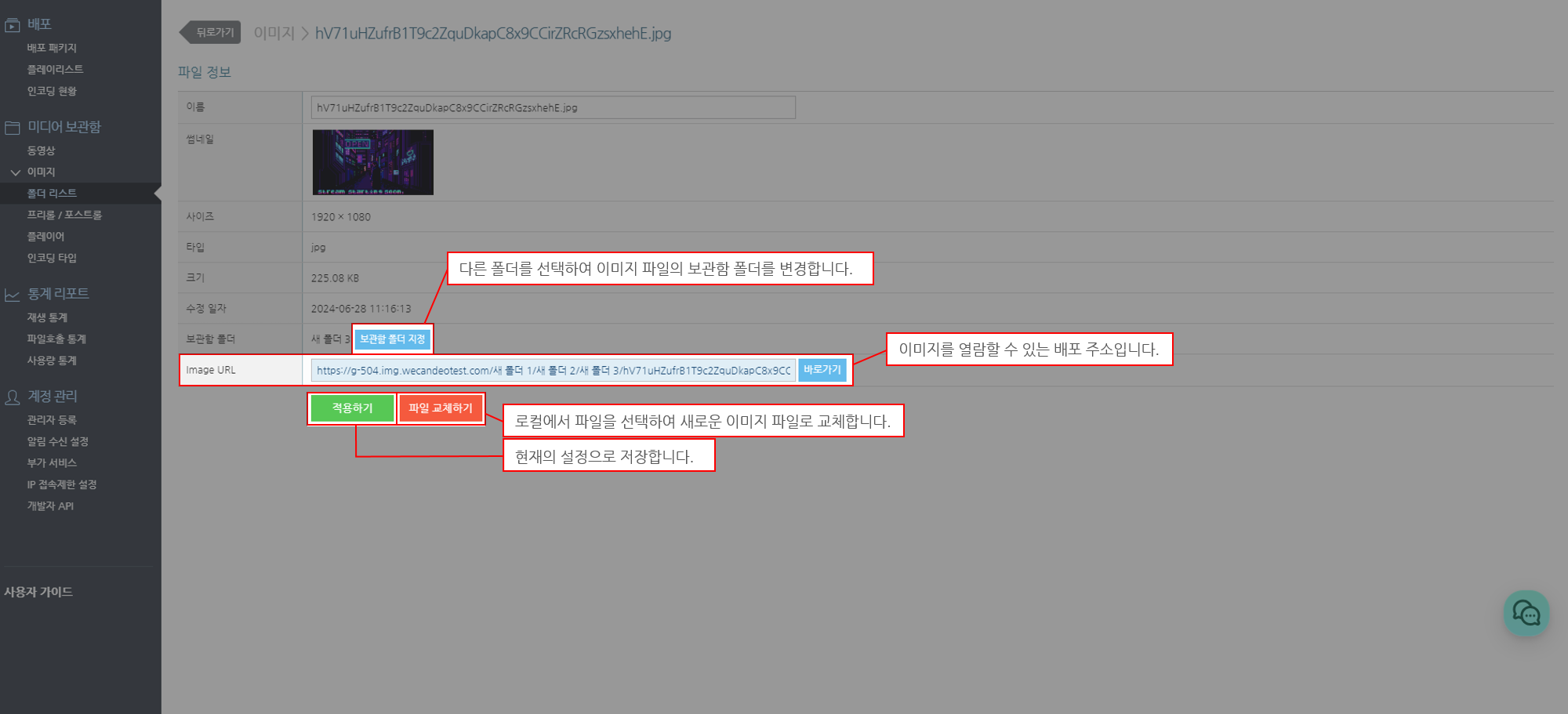
폴더 리스트에서 업로드가 완료된 이미지 파일을 선택하면 이미지 상세 화면으로 이동합니다.
이미지 상세 화면에서 이미지 파일의 정보를 확인하고 이름 및 폴더 변경, 파일 교체가 가능합니다.
Image URL은 이미지 파일을 열람 가능한 배포 주소입니다.

유의 사항
- 업로드 가능한 이미지 파일의 형식은 아래와 같습니다.
JPG, JPEG, PNG, WebP, BMP, GIF, AVIF
※ BMP, AVIF는 이미지 리사이즈 지원 불가- 이미지 파일은 5MB 이하의 크기만 업로드가 가능합니다.
- 이미지 파일의 이름에 다음의 문자를 사용할 수 없습니다.
물음표("?"), 백슬래시(''), 백분율 문자("%"), 캐럿("^"), 억음 악센트 기호("`"), 물결표("~"), '파운드' 문자("#"), 세로 막대/파이프("|"), 인용 부호, 왼쪽 대괄호("["), 오른쪽 대괄호("]"), '보다 작은' 기호("<"), '보다 큼' 기호(">"), 왼쪽 중괄호("{"), 오른쪽 중괄호("}"), 인쇄되지 않는 ASCII 문자(128~255 10진수)- 이미지 파일의 이름을 변경하거나 보관함 폴더를 변경하는 경우 Image URL도 함께 변경됩니다.
변경 전의 Image URL이 서비스에 배포된 경우에는 배포 주소의 변경이 필요할 수 있습니다. - 이미지 파일을 교체하거나 삭제하는 경우 데이터는 Cache Time 설정에 따라 갱신되며 교체 또는 삭제된 이미지는 설정값만큼의 시간 동안 반영이 지연될 수 있습니다.
VIDEOPACK 미디어 보관함 API 바로가기 ← 이미지 관리 기능의 API 기능들을 확인하실 수 있습니다.
Updated 11 months ago
